ابن فلسطين



تاريخ الانضمام : 12/11/2011
عدد المشاركات : 231
الدولة : 
الإقامة : فلسطين
المهنة : مساعدة الآخرين
 |  موضوع: تومبيلات كود شريط المواضيع الاخيرة بتقنية css موضوع: تومبيلات كود شريط المواضيع الاخيرة بتقنية css  الإثنين مارس 05, 2012 12:56 pm الإثنين مارس 05, 2012 12:56 pm | |
|
كود شريط المواضيع الاخيرة بتقنية css
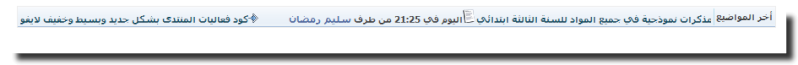
معاينة للكود

كود التومبيلات التالي:
يوضع في:
لوحة الادارة
مظهر المنتدى
تومبيلات
البوابة
mod_recent_topics
- الكود:
-
<!-- BEGIN scrolling_row -->
<body>
<div align="center">
<table width="90%" class="the.qm">
<tbody><tr>
<td width="8%" class="the.qm">أخر المواضيع</td>
<td align="center">
<marquee direction="right">
<!-- BEGIN recent_topic_row -->
<img src="http://i33.servimg.com/u/f33/12/53/77/82/lastpo11.gif" alt="the.qm" /><a
onmouseover="document.getElementById('comments_scroll_container').stop();"
onmouseout="document.getElementById('comments_scroll_container').start();"
href="{scrolling_row.recent_topic_row.U_TITLE}"
title="{scrolling_row.recent_topic_row.L_TITLE}">{scrolling_row.recent_topic_row.L_TITLE}</a>
<img src="{ICON_TIME}" alt="" />{scrolling_row.recent_topic_row.S_POSTTIME} {BY}
<!-- BEGIN switch_poster -->
<a
onmouseover="document.getElementById('comments_scroll_container').stop();"
onmouseout="document.getElementById('comments_scroll_container').start();"
href="{scrolling_row.recent_topic_row.switch_poster.U_POSTER}">{scrolling_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<!-- END switch_poster_guest -->
<!-- END recent_topic_row --></marquee>
</td>
</tr>
</table></div>
<!-- END scrolling_row -->
الان كود css
- الكود:
-
.the.qm {
border-style: solid;
border-width: 1px 5px 1px 5px;
border-color: #ضع هنا لون مناسب للاطار;
background: none repeat scroll 0 0;
margin-top: 1px;
padding: 1px;
background-image: url('http://i34.servimg.com/u/f34/14/14/23/61/untitl11.png');
}
.the.qm {
border-color: #ضع لون للفاصل بين كلمة اخر المواضيع والشريط;
border-left-width: 2px;
border-left-style: solid;
}
.the.qm{
display: block;
font-family: tahoma;
font-size: 8pt;
; font-weight: bold
color: #000000;
text-decoration: none;
}
يوضع في:
لوحة الادارة >> مظهر المنتدى>> الوان >>ورقة css
انتهى الموضوع

| |
|
